HTML Stuff
Fonts, Dashboards, Websites & some CSS
Daniel Anderson
Week 8
Agenda
Fonts w/ggplot2
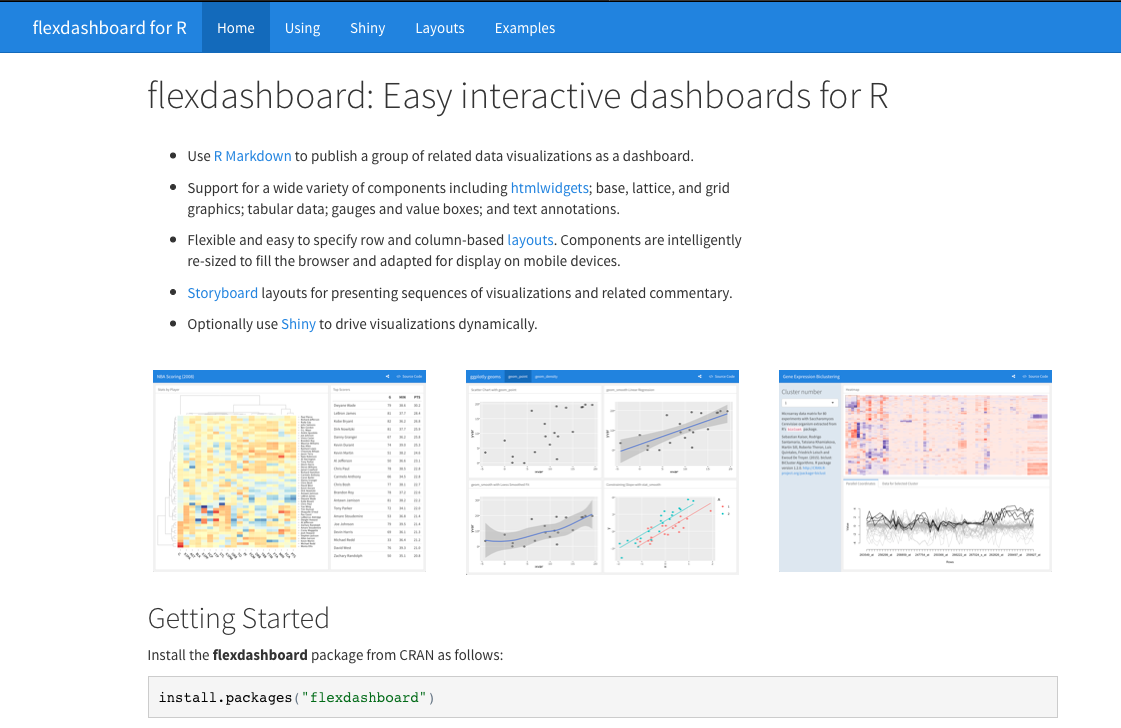
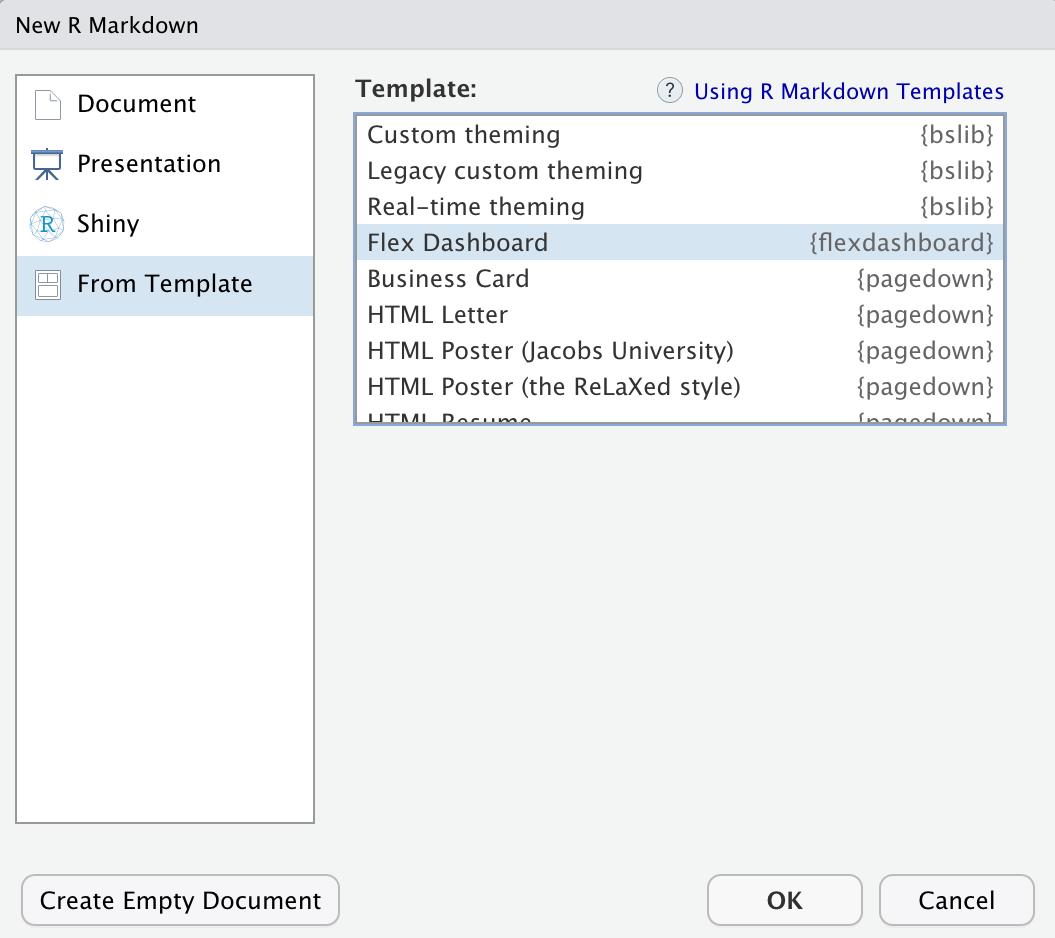
Flexdashboards
- We'll create together, but also skim some slides
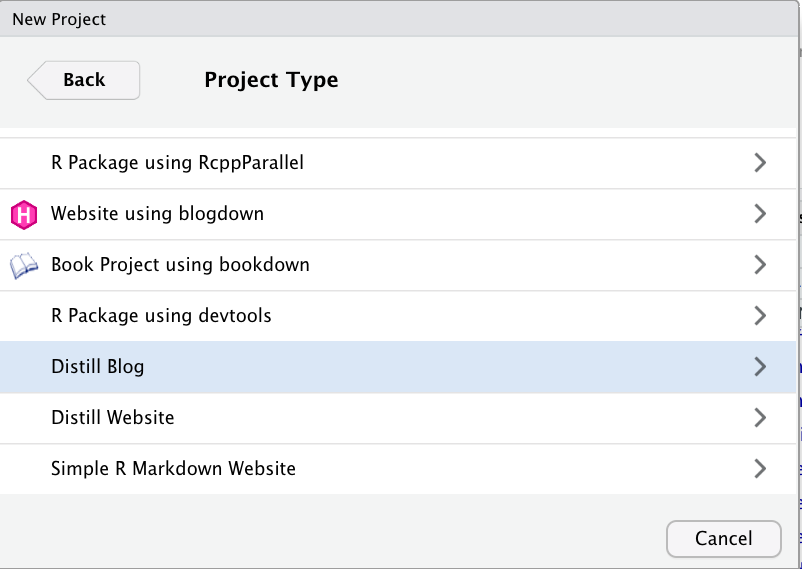
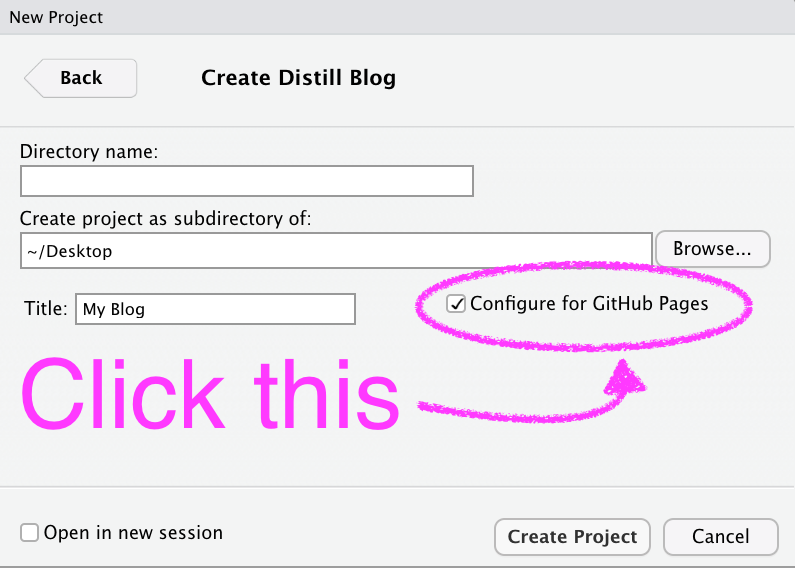
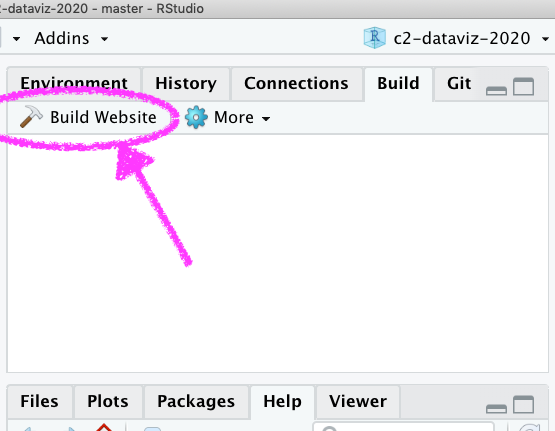
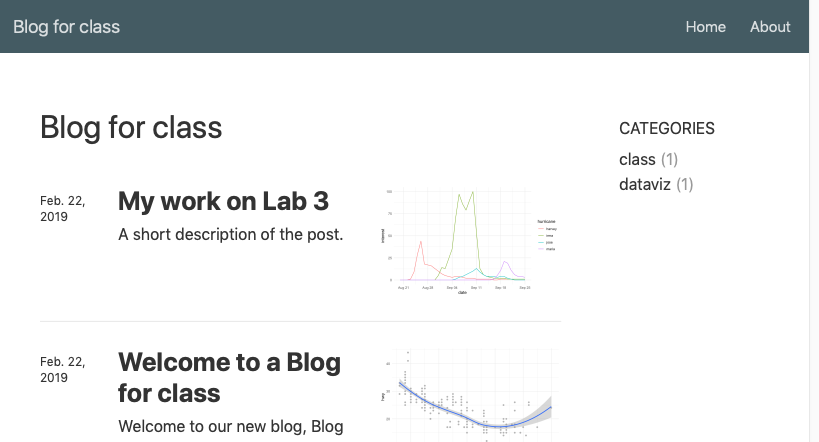
Websites w/Distill
- Same sort of thing, but also w/deployment
Some customization w/CSS (including fonts)
I think there's a good chance we won't get to this
If not, we'll skip it altogether, but you'll have the slides for reference
General advice
- Match your plot fonts to your text body font
- Use different fonts to distinguish things
- Specifically code
- Consider for different heading levels
- Always choose a sans-serif font for code
- Explore and try - it makes a big impact on the overall look/feel
- Try not to get sucked into too deep of a rabbit hole
{ragg}
install.packages("ragg")Alternative device to Cairo, png, etc.
See the announcement here
{ragg}
install.packages("ragg")Alternative device to Cairo, png, etc.
See the announcement here
After install, be sure to set Global Options > General > Graphics to AGG
Use with RMarkdown with knitr::opts_chunk$set(dev = "ragg_png")
{ragg}
install.packages("ragg")Alternative device to Cairo, png, etc.
See the announcement here
After install, be sure to set Global Options > General > Graphics to AGG
Use with RMarkdown with knitr::opts_chunk$set(dev = "ragg_png")
Will automatically detect fonts you have installed on your computer
Google fonts
Open source, designed for the web
Good place to explore fonts
Can be incorporated via the
{showtext}package!
{showtext} example
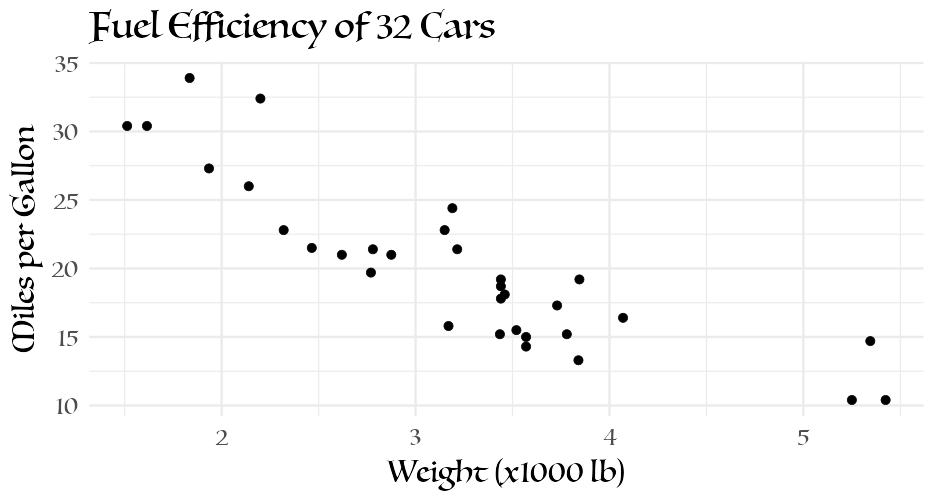
devtools::install_github("yixuan/showtext")library(showtext)font_add_google('Monsieur La Doulaise', "mld")font_add_google('Special Elite', "se")showtext_auto()ggplot(mtcars, aes(disp, mpg)) + geom_point() + labs(title = "An amazing title", subtitle = "with the world's most boring dataset") + theme(plot.subtitle = element_text(size = 18, family = "se"), plot.title = element_text(size = 22, family = "mld"), axis.title = element_text(size = 18, family = "mld"), axis.text.x = element_text(size = 12, family = "se"), axis.text.y = element_text(size = 12, family = "se"))Resource for learning more
I'm not an expert on fonts. I have mostly just picked what looks nice to me.
Consider the accesibility of the font (good resource here)
Resource for learning more
I'm not an expert on fonts. I have mostly just picked what looks nice to me.
Consider the accesibility of the font (good resource here)

Identify fonts
Use others work to help you - I found the font for these slides from a different theme that I liked.
Use google chrome's developer tools to help! Also consider downloading fonts (from google or wherever) and using them directly.
Check out this great blog post by June Choe.
Example

Credit: This example from Alison Hill's rstudio::conf(2019L) class By Julia Silge (see the blog post, dashboard, and source code)

Credit: This example from Alison Hill's rstudio::conf(2019L) class By Jennifer Thompson (see the blog post, dashboard, and source code)
Steps to interactivity
With multipage layouts
Add runtime: shiny to your YAML
---title: "My amazing dashboard"runtime: shinyoutput: flexdashboard::flex_dashboard: orientation: columns vertical_layout: fill---Save your interactive piece into an object, and call the corresponding render* fucntion.
p <- ggplot(...)renderPlotly(p)tbl <- reactable(...)renderReactable(tbl)Sidebar
- Julia Silge's had a nice sidebar where she explained things about the flexdashboard... You can have this too!
Sidebar Title {.sidebar}--------Your text here. You can use markdown syntax, including [links](http://blah.com), *italics*, **bolding**, etc.- Multiple pages? Just change the separator to keep it there
Sidebar {.sidebar}============Your text here. You can use markdown syntax, including [links](http://blah.com), *italics*, **bolding**, etc.Tabsets
This is actually a standard R Markdown feature, but you can use it with flexdashboards as well
Column {.tabset}----------------------------------------------------------------------### Chart 1< r code>### Chart 2< r code>### Data Table< r code>No comma between multiple column arguments
Good
Column {.tabset data-width=650}bad
Column {.tabset, data-width=650}HTML Widgets
Add a touch of interactivity
Plenty of HTML widgets for R out there (see https://www.htmlwidgets.org/showcase_leaflet.html)
{plotly} is cool
library(plotly)p <- ggplot(mpg, aes(displ, cty)) + geom_point() + geom_smooth()ggplotly(p)What if you have tabsets?
Works great if you want to describe all the plots/tables/content in the tabset
If you want to provide text for an individual plot, use
>
Column {.tabset data-width=350}-------------------This text will describe the full tabset### Chart 1< r code>> Here's some text for Chart 1### Table 1< r code>> Here's some text for Table 1# Method {.storyboard}### Sample Descriptives {data-commentary-width=400}< r code>*** This is some text describing what's going on with the sample, and how we moved from the raw data tot he analytic sample. ### Correlation Matrix {data-commentary-width=200}< r code>***There is less to say here so I made the commentary box smaller# Results {.storyboard}### Plot 1 {data-commentary-width=600}< r code>***Lots to say here. There is important### Plot 2 {data-commentary-width=200}***Move alongCustomization
- Add font-awesome stuff
- Change the theme
flexdashboard::flex_dashboard: theme: readableCreate drop-down menus
---navbar: left: - text: "Labs" menu: - text: "Getting Started with R" href: "lab1.html" - text: "Visualizing Distributions" href: "lab2.html" right: - text: "Home" href: index.html - text: "About" href: about.html - icon: fa fa-github href: https://github.com/datalorax/class-site-example---Base URL
Once your site is deployed (or you know the link it will be deployed to), change the base_url in the _site.yml
Gives some nice sharing features (twitter cards)
Allows you to use citations
Side notes
<aside>This is some text that will appear in the margin - similar to Tufte's style. It is often used to provide extra detail.</aside>You can also use this to show small plots
<aside>ggplot(mtcars, aes(mpg)) + geom_histogram() + labs(title = "Distribution of Miles Per Gallon")</aside>This can be fun!
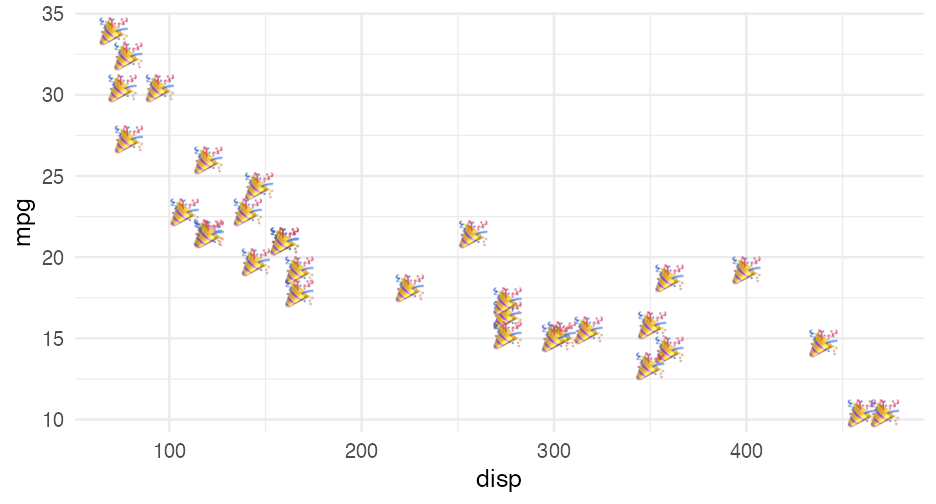
Just be careful not to go too far: from Yihui
Debugging CSS, van Gogh (1890)

Modifying these with CSS
Let's start by creating an RMarkdown document
Add a code chunk, but swap out r for css
Change the body font to Times New Roman (or whatever else you want) usings something like this
body { font-family: "Times New Roman";}We specify the thing we want to modify (body), then use curly braces, then put the corresponding CSS code. Note the CSS code always follows the form thing: modifier;.
Using google fonts
Go to fonts.google.com
Click on a font you're interested in. Once you decide you want it, click "Select this style".
Click the @import button, then copy the import code between <style> and </style>. Put this near the top of your CSS file (or chunk), then use the "CSS rules" to specifically refer to it.
Inspecting things
I highly recommend using Google Chrome's developer tools. It allows you to hover over things and see the corresponding style. You can even modify the style there to see what changes it will make.
Let's see if we can modify the background color for our code chunks in RMarkdown.
[Demo]
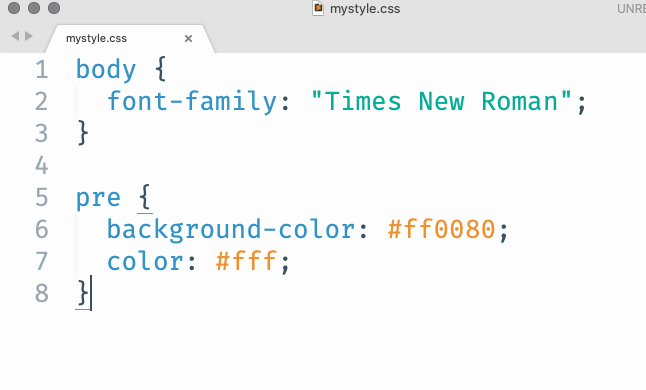
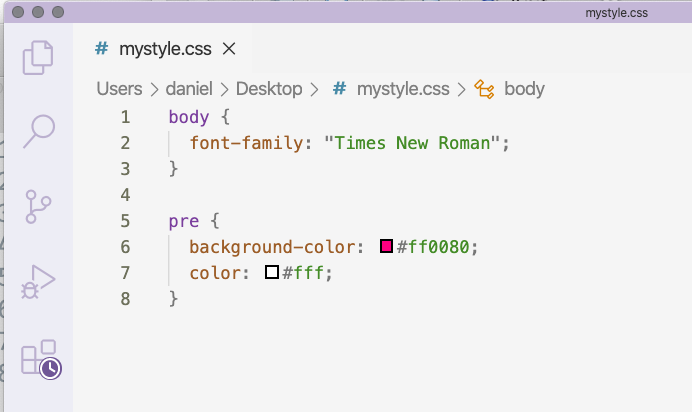
Writing a stylesheet
I would encourage you to try other text editors for writing style sheets. SublimeText and VS Code are probably the best options.


There are hundreds of styles, but the main point is that you can get appropriate code highlighting that you can't get through RStudio (to my knowledge).
Fixing our code output
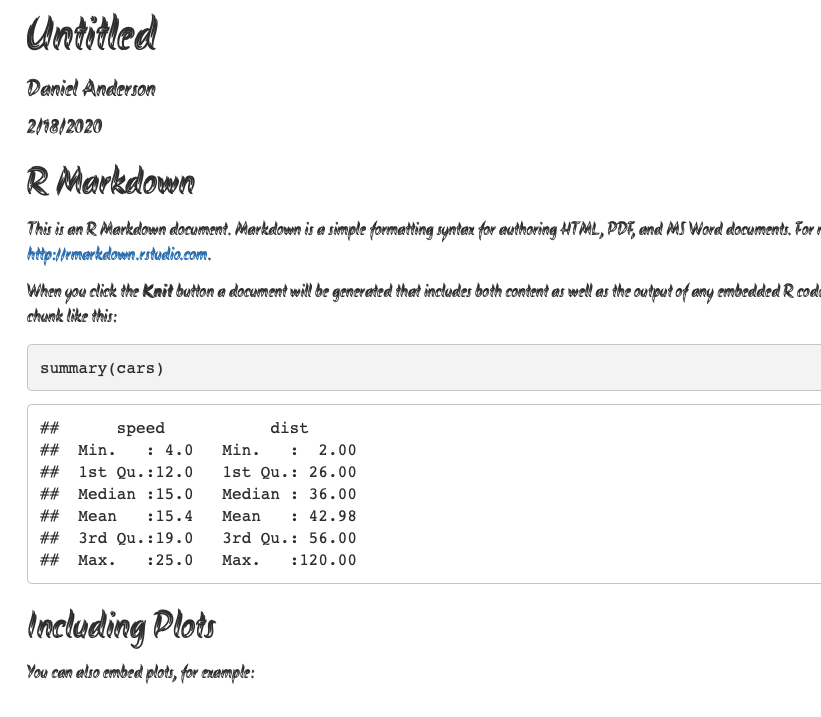
This is a little complicated... because we changed our code chunks to be white (see screenshots on prior slide), the code chunk output just looks like a fully white box.
Using the inspector we can find
pre:not([class]) { ...}Let's modify this to fix it
pre:not([class]) { color: #ff0080;}More styling for our div
Let's say we wanted to create a call-out box (i.e., to bring the reader's attention to it). We could keep modifying our .attention CSS code to somethign like:
.attention { border: 3px solid #FF0380; border-radius: 10px; background-color: #ffadd6; font-size: 5rem; color: #fff; text-align: center;}Change the navbar color
A couple of ways to do this - modify .container-fluid or .navbar.
Let's change the navbar background color and the font. I'll add a bottom border too
@import url('https://fonts.googleapis.com/css2?family=Stick&display=swap');.container-fluid { background-color: #fff; font-family: 'Stick', sans-serif; border-bottom: 3px solid #00998c;}Style plot to match theme
library(ggplot2)library(showtext)font_add_google("Varela Round", "vr")showtext_auto()ggplot(mtcars, aes(disp, mpg)) + geom_point(color = "#001413", size = 3) + geom_smooth(color = "#00998c", fill = "#001413") + theme(plot.background = element_rect(fill = "transparent", color = NA), panel.background = element_rect(fill = "transparent", color = NA), panel.grid = element_blank(), text = element_text(family = "vr", size = 30, color = "#00998c"), axis.text = element_text(color = "#00998c"))You'll want to use dev.args = list(bg="transparent") in global knitr chunk options too.